Les bonnes pratiques sur WordPress : créer un thème enfant – child theme
J’ai appris que la bonne pratique pour modifier un thème WordPress était de créer un thème enfant – child theme – afin de ne pas toucher au thème d’origine, et surtout ne pas perdre ses modifications lors d’une mise à jour éventuelle.
Un thème enfant – ou child theme – c’est quoi ?
Un thème enfant hérite des fonctionnalités du thème parent, sans pour autant modifier ce dernier.
Voici donc comment je procède, après avoir lu plusieurs articles qui proposent cette méthode.
Comment créer un thème enfant – child theme
Je vais me baser sur le thème twentytwelve, qui sera donc mon ‘thème parent’, le thème qui servira de base à mon nouveau thème. Ce thème parent est activé dans l’administration WordPress.
wp-content/themes/twentytwelve
1 – Dans wp-content/themes/ , au même niveau que mon dossier twentytwelve, je crée un dossier twentytwelve-child (mais ça pourrait tout à fait être « theme-annacrea »)
j’ai donc ces répertoires
wp-content/themes/twentytwelve wp-content/themes/twentytwelve-child
2 – Dans mon dossier enfant (twentytwelve-child), je crée un fichier style.css au tout début duquel j’insère ces lignes :
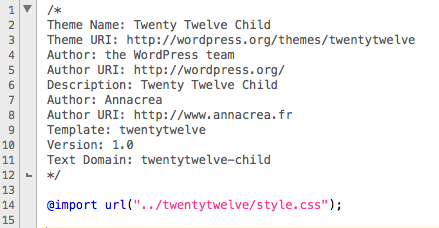
/* Theme Name: Twenty Twelve Child Theme URI: http://wordpress.org/themes/twentytwelve Author: the WordPress team Author URI: http://wordpress.org/ Description: Twenty Twelve Child Author: Annacrea Author URI: https://www.annacrea.fr Template: twentytwelve Version: 1.0 Text Domain: twentytwelve-child */
NB : La valeur du paramètre Template doit être identique à celle du dossier du parent sur le serveur, en l’occurrence twentytwelve.
3 – Juste en-dessous de ces lignes, j’insère ceci
@import url("../twentytwelve/style.css");
Notre thème enfant hérite ainsi des styles du thème parent twentytwelve
En résumé, cela donne

4 – Après cela, on peut créer aisément ses nouveaux styles, qui sont des ‘modifs’ de ceux du parent, ou bien des ajouts.
Par exemple,
.site {
background-color: #DDDDDD;
}
5 – Enfin, pour bien prendre en compte mon thème enfant, je vais l’activer dans l’admin : Apparences > Thèmes > Activer Twenty Twelve Child
6 – Pour modifier des fichiers du thème, il suffit de copier le(s) fichier(s) qui nous intéresse(nt), de le(s) coller dans notre thème enfant, puis de le(s) modifier.
! Nota : le fichier functions.php est une exception à la règle
En effet, le fichier functions.php ne se comporte pas comme les autres : Contrairement aux autres fichiers du thèmes (footer.php, index.php), le functions.php du parent n’est pas écrasé par celui du thème enfant, mais il est plutôt chargé juste après le functions.php du thème enfant. Il ne faut donc pas copier-coller ce fichier mais recréer un fichier functions.php vierge dans notre thème enfant et y ajouter les nouvelles fonctionnalités.
On peut donc ajouter des fonctionnalités au thème parent sans annuler celles d’origine.
Voilà pour le thème enfant, tout est prêt pour créer !
Utiliser un child theme permet de gagner du temps et de travailler de manière plus intelligente : plus besoin de noter quelque part quels fichiers on a modifié, tout est dans le dossier de l’enfant !

